
1 基础知识
2.1 基本概念
2.1.1 Rest API
– Rest API用户应用进行前后端分离的架构
– Rest API是开发的标准或规范
– Rest API直接通过HTTP协议实现,无需额外的协议(轻量)
– Rest是Representational State Transfer的缩写,翻译为“表现层状态化”
– 表现层实指资源,即“Resources Representational”的简写,如文字、音视频、图片、服务等
– 状态转发,描述数据从数据池(数据库、文件存储)到流(HTML流)的过程
2.1.2 WebSocket
– WebSocket协议是一种网络通讯协议(很多高级功能依赖此此协议)
– WebSocket协议目标是解决HTTP服务器不能主动向客户端推送信息的缺陷
– WebSocket协议可以实现服务器与客户端相互主动发起消息推送
– WebSocket协议可以适应服务器连续的状态变化,避免频繁的轮询浪费服务器资源
– WebSocket协议诞生于2008年,2011年成为国际标准,目前所有浏览器都支持
– WebSocket协议分为WS和WSS(类似HTTP与HTTPS的关系)
2.1.3 Socket.IO
– Socket.IO是实现浏览器与服务器之间实时、双向和基于事件通讯的库
– Socket.IO工作时先尝试建立WebSocket连接,如果失败将退回到HTTP长轮询
– Socket.IO基于WebSocket传输,但添加了额外的数据元素(两种协议不兼容)
– Scoket.IO与服务器维持开放TCP连接可能会导致客户端大量的电耗
2.1.4 MQTT
– MQTT即英文“Message Queuing Telemetry Transport”的缩写,中文翻译为“消息队列遥测传输”
– MQTT协议通过轻量级的消息发布和订阅的模型实现消息传递
– MQTT协议适用于物联网的消息传递(低功率传感器或移动设备,如电话、嵌入式计算机或微控制器)
– MQTT协议基于消息发布和订阅主题(pub和sub)的模型实现
– 多个客户端连接到代理并订阅他们感兴趣的主题
– 多个客户端可订阅相同的主题并根据自己的需求处理信息
– 客户端亦可连接到代理并将消息发布到主题
– 代理(broker)与MQTT充当连接所有内容的简单通用接口
注,更详细的知识,请参阅如下链接,
https://www.cmdschool.org/archives/category/ic/mqtt
2.1.5 GraphQL
– GraphQL是一种利用API查询语言(Query Language),由Facebook发明
– GraphQL优势在于图形数据查询
– GraphQL也是一个可用的数据查询运行时
2.1 Hoppscotch的简介
– Hoppscotch是轻量级API开发套件
– Hoppscotch是基于Web的API开发套件
– Hoppscotch是免费开源软件
2.2 Hoppscotch的作用
– 使用Hoppscotch发出API请求并检查回应(允许检索或发送数据)
– Hoppscotch API支持的http方法有,
— “GET” 检索REST API资源
— “POST”创建REST API资源
— “PUT”更新REST API资源
— “DELETE”删除REST API的资源
另外,还支持“HEAD、CONNECT、OPTIONS、TRACE、PATCH等方法,详细请参阅如下链接,
https://github.com/hoppscotch/hoppscotch
2 最佳实践
2.1 环境盘配置
2.1.1 系统环境配置
OS = CentOS 7.x x86_64
IP Address = 10.168.0.80
Host Name= hoppscotch.cmdschool.org
2.1.2 系统环境配置
yum update -y
2.1.3 配置Node.js环境
yum install -y git yum install -y https://rpm.nodesource.com/pub_14.x/el/7/x86_64/nodesource-release-el7-1.noarch.rpm yum install -y nodejs-14.18.1
2.1.4 配置运行用户
groupadd -g 548 nodejs useradd -u 548 -g 548 -d /var/lib/nodejs/ nodejs
2.2 准备Hoppscotch安装包
cd ~ wget -O hoppscotch-v2.1.0.tar.gz https://github.com/hoppscotch/hoppscotch/archive/refs/tags/v2.1.0.tar.gz tar -xf hoppscotch*.tar.gz mkdir -p /var/www/hoppscotch mv hoppscotch*/* /var/www/hoppscotch/
或者,你也可以直接使用git下载指定版本的代码,
git clone -b v2.1.0 https://github.com/hoppscotch/hoppscotch.git /var/www/hoppscotch
另外,如需其他版本请从以下链接中下载,
https://github.com/hoppscotch/hoppscotch/releases
2.3 部署Hoppscotch
2.3.1 部署人软件包
chown nodejs:nodejs -R /var/www/hoppscotch chmod 775 -R /var/www/hoppscotch
2.3.3 安装pnpm
npm install -g pnpm
2.3.3 解决依赖关系
su - nodejs cd /var/www/hoppscotch pnpm install --unsafe-perm=true
2.3.4 定制配置
可使用如下命令查看秘钥配置文件,
cp -a /var/www/hoppscotch/packages/hoppscotch-app/.env.example /var/www/hoppscotch/packages/hoppscotch-app/.env vim /var/www/hoppscotch/packages/hoppscotch-app/.env
修改配置如下,
# Google Analytics ID GA_ID=UA-61422507-4 # Google Tag Manager ID GTM_ID=GTM-NMKVBMV # Firebase config API_KEY=AIzaSyCMsFreESs58-hRxTtiqQrIcimh4i1wbsM AUTH_DOMAIN=postwoman-api.firebaseapp.com DATABASE_URL=https://postwoman-api.firebaseio.com PROJECT_ID=postwoman-api STORAGE_BUCKET=postwoman-api.appspot.com MESSAGING_SENDER_ID=421993993223 APP_ID=1:421993993223:web:ec0baa8ee8c02ffa1fc6a2 MEASUREMENT_ID=G-BBJ3R80PJT # Base URL BASE_URL=https://hoppscotch.io
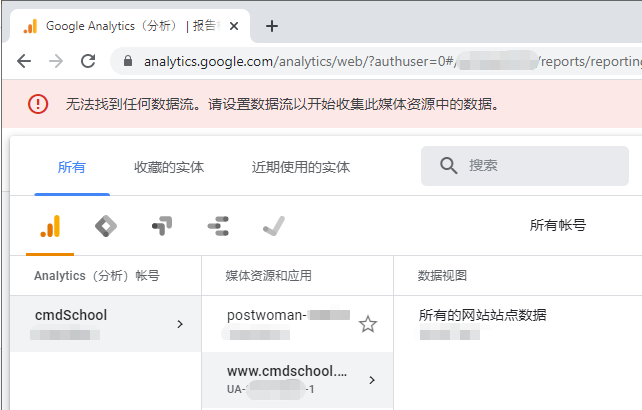
step1,根据参数的填写需求,我们根据如下向导取得Google Analytics的参数,

如上图所示,
我们从如下链接进入获取“Google Analytics ID”,
https://analytics.google.com/analytics/web
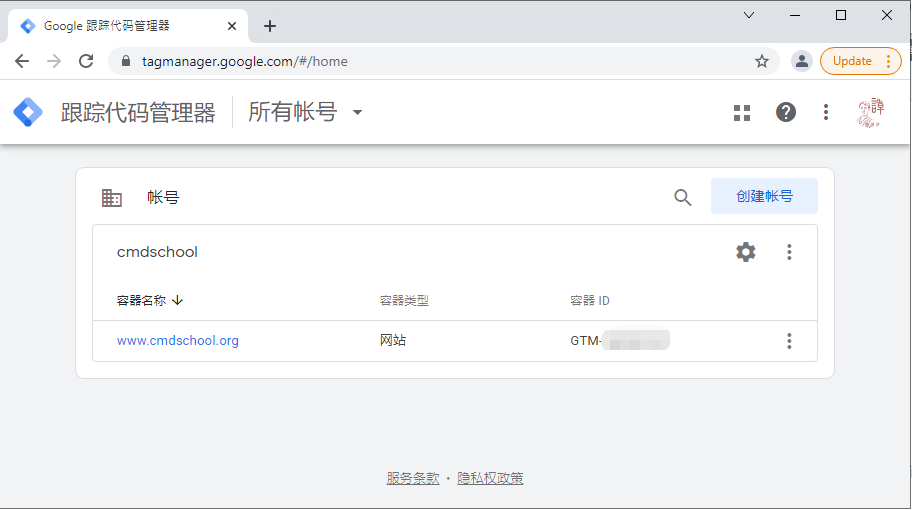
step2,根据参数的填写需求,我们根据以下向导取得Google Tag Manager的参数,

如上图所示,
根据向导配置即可创建容器并取得容器ID(GTM_ID),链接的入口如下,
https://tagmanager.google.com
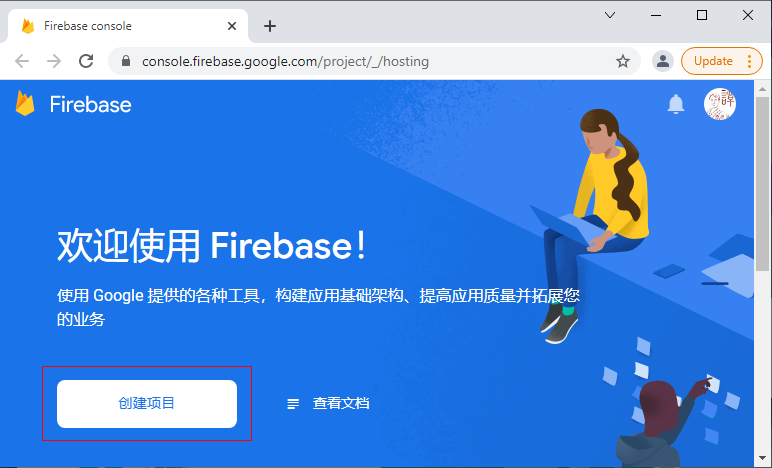
step3,根据参数的填写需求,我们根据如下向导取得Firebase的参数,
https://console.firebase.google.com/project/

如上图所示,
单击【创建项目】然后根据向导配置即可创建Firebase
项目名称建议填写“postwoman”(项目ID会自动分配)
请保留默认设置创建“Google Analytics”(需要获取Google Analytics ID)

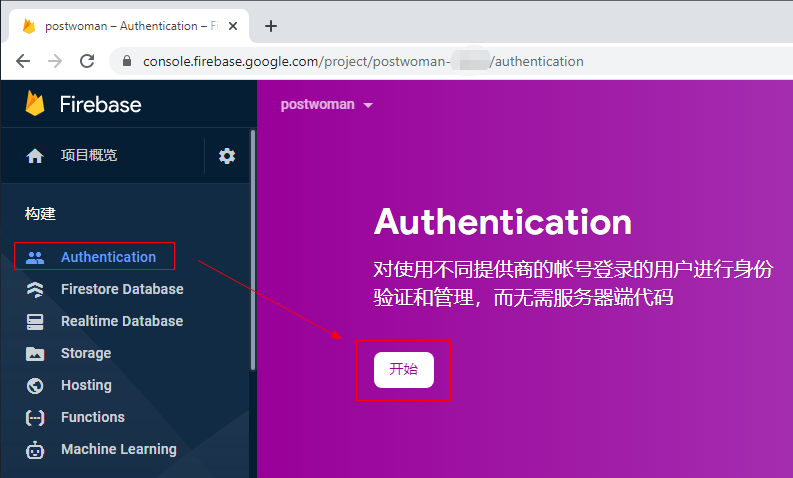
如上图所示,
进入项目预览后,单击【Authentication】后单击【开始】即可自动创建“API_KEY”
选择【Sign-in method】并配置认可的登录方式,本例选择【电子邮件】
选择【Sign-in method】在以获取授权的网域中添加域名,本例添加“hoppscotch.cmdschool.org”

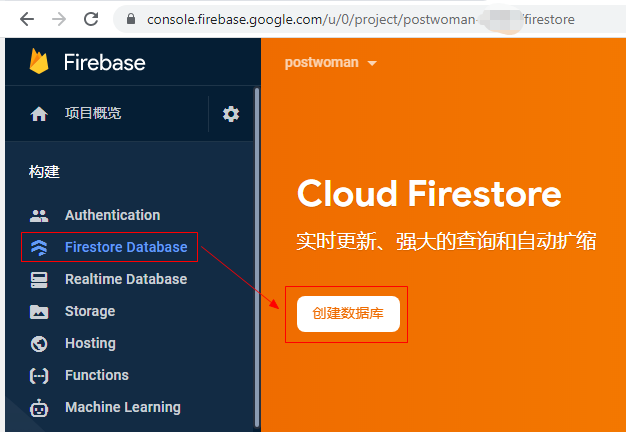
如上图所示,
以下步骤可选,
进入项目预览后,单击【Firestore Database】后单击【创建数据库】根据向导创建“Firestore Database”

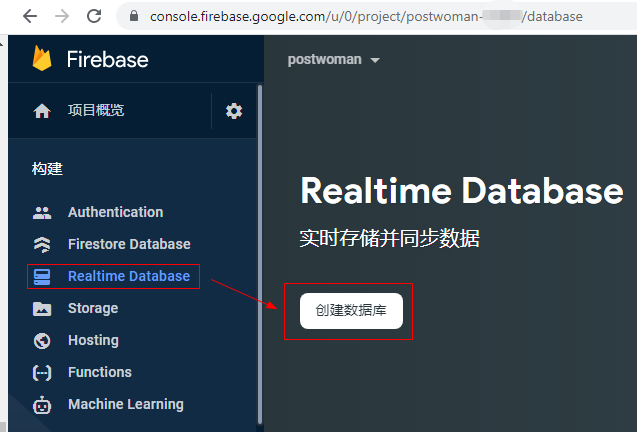
如上图所示,
进入项目预览后,单击【Realtime Database】后单击【创建数据库】根据向导创建“Realtime Database”

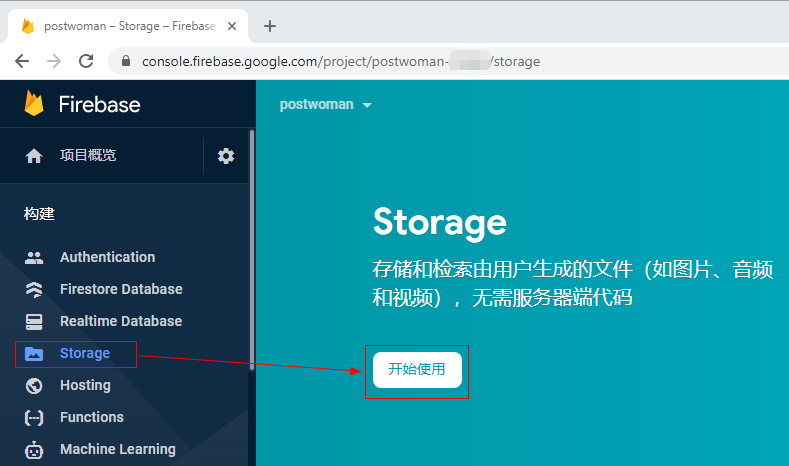
如上图所示,
以下步骤可选,
进入项目预览后,单击【Storage】后单击【开始】根据向导创建“Storage”

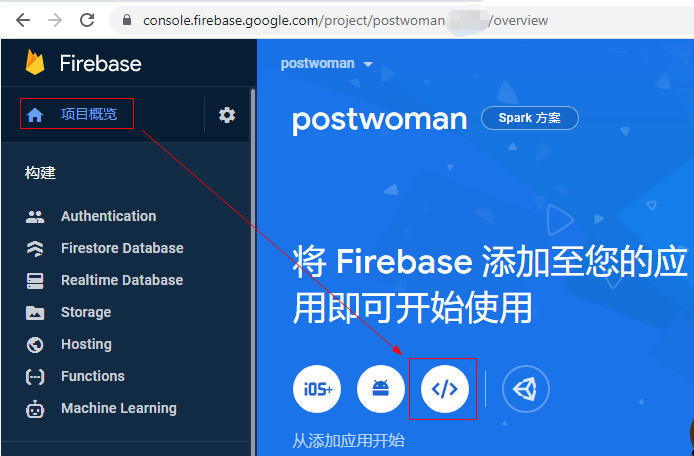
如上图所示,
进入项目预览后,单击【</>】根据向导创建应用,然后可以获取如下参数,
// Import the functions you need from the SDKs you need
import { initializeApp } from "firebase/app";
import { getAnalytics } from "firebase/analytics";
// TODO: Add SDKs for Firebase products that you want to use
// https://firebase.google.com/docs/web/setup#available-libraries
// Your web app's Firebase configuration
// For Firebase JS SDK v7.20.0 and later, measurementId is optional
const firebaseConfig = {
apiKey: "AIzaSyCMsFreESs58-hRxTtiqQrIcimh4i1wbsM",
authDomain: "postwoman-api.firebaseapp.com",
databaseURL: "https://postwoman-api.firebaseio.com",
projectId: "postwoman-api",
storageBucket: "postwoman-api.appspot.com",
messagingSenderId: "421993993223",
appId: "1:421993993223:web:ec0baa8ee8c02ffa1fc6a2",
measurementId: "G-BBJ3R80PJT"
};
// Initialize Firebase
const app = initializeApp(firebaseConfig);
const analytics = getAnalytics(app);
2.3.5 编译项目
su - nodejs cd /var/www/hoppscotch pnpm run generate
如果提示如下错误,
ERROR [BABEL] Note: The code generator has deoptimised the styling of /var/www/hoppscotch/node_modules/.pnpm/lodash@4.17.21/node_modules/lodash/lodash.js as it exceeds the max of 500KB. ERROR [BABEL] Note: The code generator has deoptimised the styling of /var/www/hoppscotch/node_modules/.pnpm/quickjs-emscripten@0.13.0/node_modules/quickjs-emscripten/dist/quickjs-emscripten-module.js as it exceeds the max of 500KB.
请先安装压缩工具(可选),
npm install -g uglify-js
请使用如下命令完成压缩(不压缩也可以),
su - nodejs cd /var/www/hoppscotch/node_modules/.pnpm/lodash@4.17.21/node_modules/lodash/ cp lodash.js lodash.js.default uglifyjs lodash.js.default -c -m -o lodash.js cd /var/www/hoppscotch/node_modules/.pnpm/quickjs-emscripten@0.13.0/node_modules/quickjs-emscripten/dist/ cp quickjs-emscripten-module.js quickjs-emscripten-module.js.default uglifyjs quickjs-emscripten-module.js.default -c -m -o quickjs-emscripten-module.js
2.3.6 运行项目
su - nodejs cd /var/www/hoppscotch pnpm run start
然后,我们使用如下命令查看服务的端口,
netstat -anp | grep node
可见如下显示,
tcp 0 0 0.0.0.0:3000 0.0.0.0:* LISTEN 18774/node tcp 0 0 192.168.252.116:3000 10.10.74.165:55738 ESTABLISHED 18774/node unix 3 [ ] STREAM CONNECTED 977268 18741/node unix 3 [ ] STREAM CONNECTED 977291 18752/node unix 3 [ ] STREAM CONNECTED 977296 18763/node #...
另外,可以使用如下命令查看进程,
pgrep -u nodejs node -a
可见如下显示,
18741 node /usr/bin/pnpm run start 18752 node /usr/bin/pnpm -r do-prod-start 18763 node /usr/bin/pnpm run start 18774 node /var/www/hoppscotch/packages/hoppscotch-app/node_modules/.bin/../../../../node_modules/.pnpm/nuxt@2.15.8_typescript@4.4.4/node_modules/nuxt/bin/nuxt.js start
2.3.7 配置防火墙
firewall-cmd --permanent --add-port 3000/tcp firewall-cmd --reload firewall-cmd --list-all
2.3.8 测试服务
现在,你可以尝试浏览器访问服务管理控制,
http://10.168.0.80:3000
注:界面操作过于简单请自行摸索,本章不再详述。
2.3.9 配置服务脚本
vim /etc/systemd/system/hoppscotch.service
需要加入如下控制脚本,
[Unit] Description=Hoppscotch Service After=syslog.target network.target [Service] Type=simple User=nodejs WorkingDirectory=/var/www/hoppscotch PermissionsStartOnly=true ExecStart=/usr/bin/pnpm run start [Install] WantedBy=multi-user.target
配置保存后,需要使用如下命令重载使配置生效,
systemctl daemon-reload
然后,我们使用如下命令测试控制服务,
systemctl start hoppscotch.service systemctl status hoppscotch.service systemctl stop hoppscotch.service
确认服务能正常启停后,请使用如下命令配置服务默认启动,
systemctl enable hoppscotch.service
参阅文档
================
项目github
—————
https://github.com/hoppscotch/hoppscotch
docker文档
—————
https://hub.docker.com/r/hoppscotch/hoppscotch
项目文档
—————
https://docs.hoppscotch.io/
Rest API的介绍
————–
https://www.jianshu.com/p/75389ea9a90b
WebSocket的介绍
——————-
https://www.ruanyifeng.com/blog/2017/05/websocket.html
Socket.IO的介绍
——————-
https://socket.io/docs/v4/
https://www.jianshu.com/p/4e80b931cdea
WebSocket与socket.io的区别
————————-
https://zhidao.baidu.com/question/2117350927753494347.html
https://blog.csdn.net/andrelia20171760/article/details/90551161
https://developer.mozilla.org/zh-CN/docs/Web/API/EventSource
GraphQL查询语言
—————
https://graphql.cn/
https://www.zhihu.com/question/264629587
没有评论